Welcome to Day 4 of the 21-Day Frontend Development Challenge! Today, I'm excited to share my progress on the QR Code Generator project. In this project, I built a powerful tool that allows users to generate customized QR codes effortlessly. Let's dive into the details and explore what I accomplished!
Project Overview 📝
The QR Code Generator is a versatile tool that enables users to create QR codes for various purposes. Whether it's sharing a URL, displaying text, or providing contact information, this application has got you covered. With just a few clicks, users can generate personalized QR codes tailored to their specific needs.
What I Learned 🧠💡
During the development of the QR Code Generator, I gained valuable insights and expanded my knowledge in several key areas:
Working with React Hooks: I utilized React's useState hook to manage the state of the input fields and generate dynamic QR codes based on user input. This allowed for a smooth and interactive user experience.
API Integration: To generate QR codes, I integrated with a QR code generation API. I learned how to make API requests using the fetch function and handle the response data efficiently.
Error Handling and User Feedback: I implemented error handling mechanisms to notify users when they forget to enter a URL or text. I utilized the React Toastify library to display informative and user-friendly error messages.
Dynamic Options and Selectors: I created dropdown selectors to allow users to choose the size, color, and format of the QR code. I learned how to update the state based on user selections and reflect those changes in the generated QR code.
File Download Functionality: I implemented a download feature that enables users to save the generated QR code to their devices. This involved creating a download link and specifying the appropriate file format.
Project Showcase and Demo 🚀📷
To get a closer look at the QR Code Generator project, I encourage you to check out the live demo and see it in action. Witness how easily you can create customized QR codes for various purposes.
🔗 Live Demo: QR Code Generator
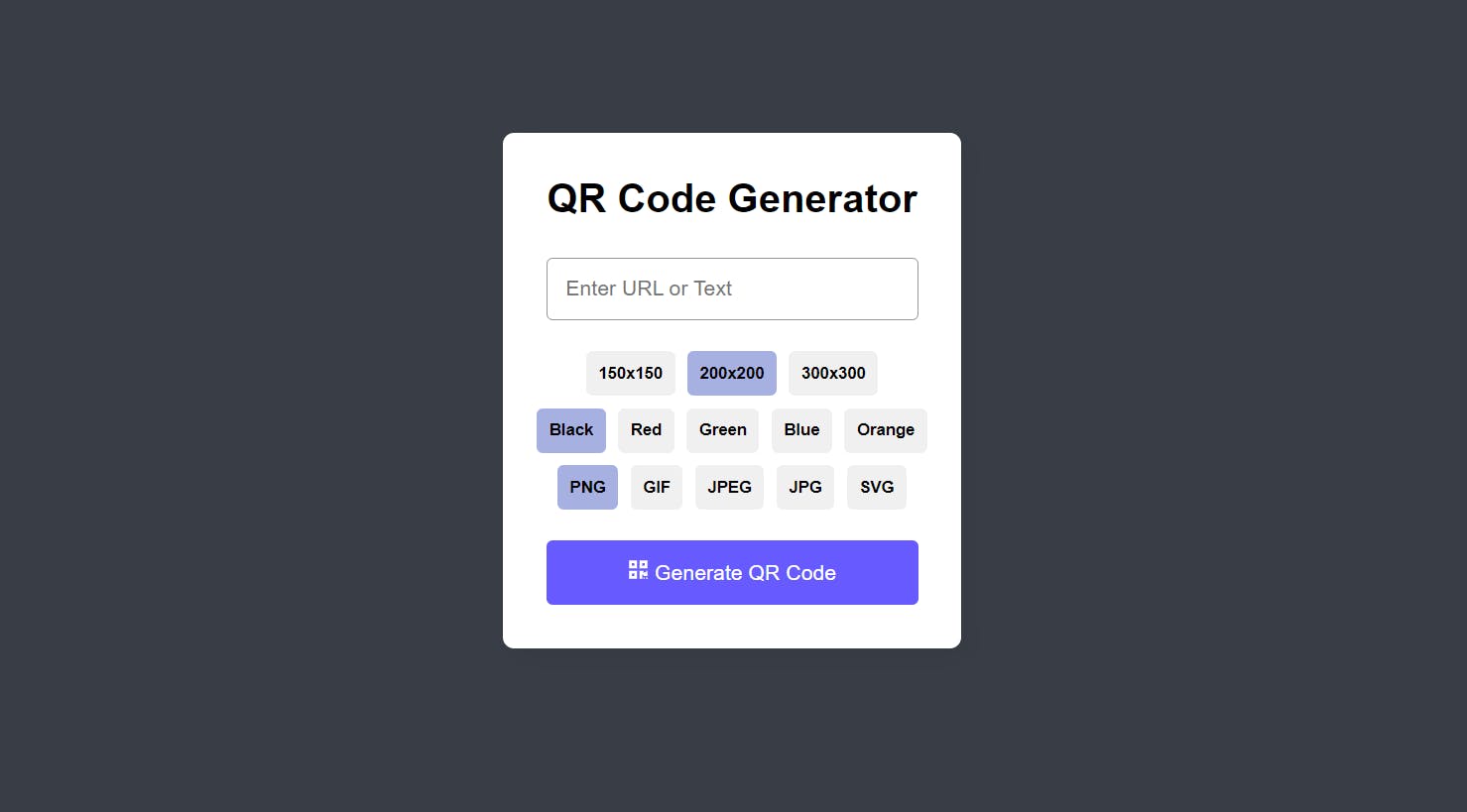
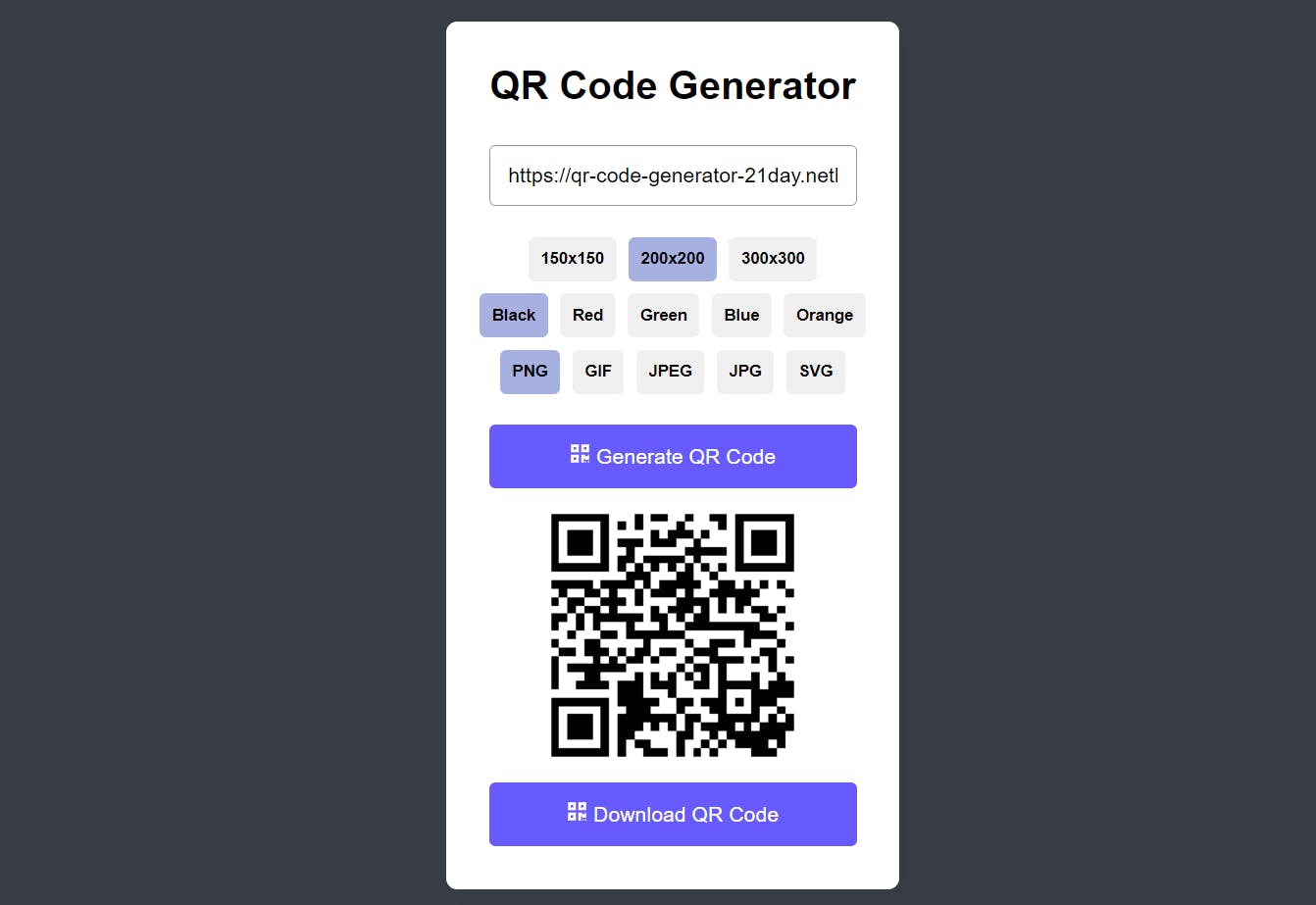
Here are a few screenshots of the QR Code Generator in action:

Github Repo Link: Click here
🚀💻 Development Flow:
To create the QR Code Generator project, I followed a step-by-step development process. Let's dive into the development flow and see how I brought this project to life.
Project Setup and Component Structure: I started by setting up the project environment using React JS. I created the necessary components, including
QRCodeGenerator,DownloadButton,GenerateButton, andSelectOption. These components formed the foundation of the QR Code Generator.State Management: I utilized React's
useStatehook to manage the state within the application. I created state variables fortext,size,color,format, andgeneratedQRCode. These state variables allowed me to track and update the user input, selected options, and the generated QR code.User Input and Options: I implemented an input field where users could enter the URL or text they wanted to convert into a QR code. I used the
onChangeevent to update thetextstate variable in real-time as the user types. Additionally, I created select dropdowns for the size, color, and format options using theSelectOptioncomponent. The selected options were stored in their respective state variables (size,color,format).QR Code Generation: Upon clicking the "Generate" button, I triggered the
generateQRCodefunction. Inside this function, I performed validation to ensure that the user had entered a URL or text. If the input was valid, I constructed the API URL with the selected options and made a fetch request to generate the QR code. The response was converted to a Blob object, and the URL of the generated QR code was stored in thegeneratedQRCodestate variable.Download QR Code: When the QR code was successfully generated, I provided a download button (
DownloadButton) that allowed users to download the generated QR code. Clicking the button created a temporary download link with the appropriate file format and initiated the download process.Styling and UI: I focused on creating a clean and intuitive user interface for the QR Code Generator. I used CSS and styling frameworks like Bootstrap to ensure a visually appealing design. The generated QR code was displayed in a dedicated container, and the download button was positioned below the QR code.
Error Handling: To enhance user experience, I implemented error handling for cases where the user didn't enter any text or if there was an error generating the QR code. I used the
react-toastifylibrary to display error messages as toast notifications at the top center of the screen.Testing and Debugging: Throughout the development process, I conducted thorough testing and debugging to ensure that the QR Code Generator functioned correctly. I used browser developer tools and React DevTools to inspect components, track state changes, and fix any issues or bugs that arose.
Optimization and Performance: I optimized the QR Code Generator by implementing best practices to enhance performance. This included optimizing the API requests, handling loading states, and managing component rendering efficiently.

With each step of the development flow, I made incremental progress, ensuring that each feature worked as intended. I tested the application thoroughly and made the necessary adjustments to deliver a seamless user experience.
Feel free to explore the code repository on GitHub to see the implementation details and dive deeper into the codebase.
Now that the QR Code Generator project is complete, I'm excited to move on to the next challenge and continue expanding my front-end development skills.
What's Next? 🌟🔜
Now that I have successfully completed the QR Code Generator project, I'm thrilled with the results. However, my journey doesn't end here. There are still exciting possibilities and enhancements that I plan to explore in the future.
Here are a few ideas and features I am considering for the next steps of this project:
QR Code Customization: Currently, the QR Code Generator offers basic customization options such as size, color, and format. However, I would like to expand these options to allow users to add logos or images to the QR codes, change the background color, or apply different styles to make the codes visually appealing.
QR Code Analytics: It would be fascinating to implement analytics functionality to track the number of scans or interactions with generated QR codes. This feature would provide valuable insights and help users understand the impact and effectiveness of their QR code campaigns.
Mobile-Friendly Design: While the QR Code Generator is accessible on various devices, optimizing the user interface specifically for mobile devices would enhance the user experience. Mobile responsiveness and intuitive touch interactions would make it even more convenient for users to generate QR codes on the go.
Offline Functionality: Implementing offline functionality would enable users to generate QR codes even when they have limited or no internet connectivity. This would involve storing necessary data locally and allowing users to access and generate codes without an internet connection.
These are just a few of the exciting directions I plan to explore in the future. The QR Code Generator project has provided a solid foundation for further enhancements and opportunities to dive deeper into frontend development
Let's Connect and Share! 👥🌐
I would love to connect with fellow developers, exchange ideas, and learn from each other's experiences. If you have any suggestions, or feedback, or just want to say hello, feel free to reach out to me. Let's create an engaging community where we can inspire and support one another.
You can find me on LinkedIn. Let's stay connected and continue our journey together!
Thank you for joining me on Day 4 of the 21-Day Frontend Development Challenge. I hope you enjoyed the QR Code Generator project and learned something new along the way.
Stay tuned for Day 5 as we embark on the next exciting project. Keep coding, stay curious, and let's create amazing front-end experiences together! 🚀✨
#ReactDevelopmentChallenge #Day4 #QRCodeGenerator #FrontendDevelopment #21DayFrontendChallenge